Comet Cache
它是一款优秀的WordPress缓存插件,前身是Zencache wordpress缓存插件,后来因为公司名称冲突更名Comet Cache。提到WordPress缓存插件话,我们可能看到较多的是WP Super Cache,但是通过测试发现,Comet Cache插件缓存的文件直接在目录中是以HTML形式存在的,相对比WP Super Cache生成的PHP缓存文件话应该效果会更好一点。
1、安装Comet Cache可以直接在WordPress中搜索Comet Cache直接安装
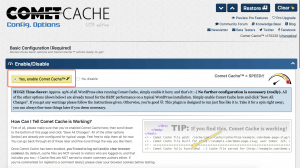
2、开启方式的话也非常简单,直接插件设置页面选择“Yes,enable Comet Cache”并保存即可开启缓存

3、如果你的网站采用的是NGINX的话就会出现提示,那就需要按照官方要求在配置文件中的server {内添加以下缓存脚本,如果不是,可以跳过

server {
etag on;
expires 7d;
if_modified_since before;
gzip on;
gzip_vary on;
gzip_comp_level 6;
gzip_types text/plain text/xml image/svg+xml # text/html in core already.
application/rss+xml application/atom+xml application/xhtml+xml
text/css application/json application/x-javascript
application/font-otf application/font-ttf;
if ($uri ~* /wp\-content/cache/comet\-cache/cache(?:/|$)) {
return 403;
}
if ($uri ~* /wp\-content/cache/comet\-cache/htmlc/private(?:/|$)) {
return 403;
}
location ~* \.(?:ttf|ttc|otf|eot|woff|woff2|css|js)$ {
add_header Access-Control-Allow-Origin *;
}
#以下代码官方说明是可选的,在宝塔环境中,我们不添加以下代码,否则会导致无法保存配置文件。
location ~* \.php$ {
fastcgi_param WP_NGINX_CONFIG done;
}
}
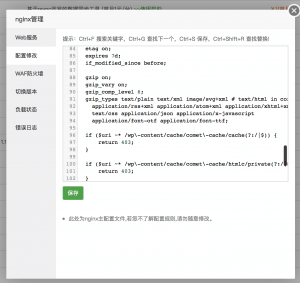
4、在这里就演示在宝塔面板环境下修改NGINX配置文件的示例

5、修改完配置文件后,保存,点击WordPress右上角的Clear CaChe。

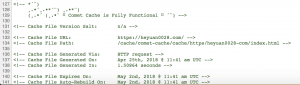
6,现在测试一下Comet Cache是否真正启用:打开浏览器无痕浏览窗口,访问你的网站,查看源代码,拉到最底。如果你看到以下代码,那么说明Comet Cache已经在工作!

经过我的实测,我的网站使用Comet Cache效果确实比其他的缓存插件好一些,但是这只是代表我个人意见,每个人的网站情况和使用习惯不一样,大家酌情采纳吧!
 HYBRID
HYBRID